

Creating a wordpress theme isn’t as difficult as it may seem. It may sound false but it will take not more than two files and few lines of code to create a very basic WordPress theme. Ofcourse the theme won’t be much useful for any production site. But still it is possible to create a WordPress theme from scatch in minutes. The advantage of creating your own theme is that
To create a WordPress theme you just need the following files:
Of course there are many other files that you’ll need to add for a real world theme. However for the sake of this tutorial we are going to keep our theme simple.
To make our theme responsive we are going to need twitter bootstrap’s css and Jquery files. You can it from here. After you download the zip file extract it , We will need following two files:
We are going to use this two files to make our theme responsive.
Create a directory in the theme’s folder (in wp-content/themes) and name it after your theme. Lets call our theme perials. So accordingly create a new directory named perials in themes folder. Please note that although we are using WAMP in this tutorial, the files and directory structure will remain same irrespective of the operating system used.
Now create a file named style.css in this directory and copy the following code and save the file.
/* Theme Name: Perials */
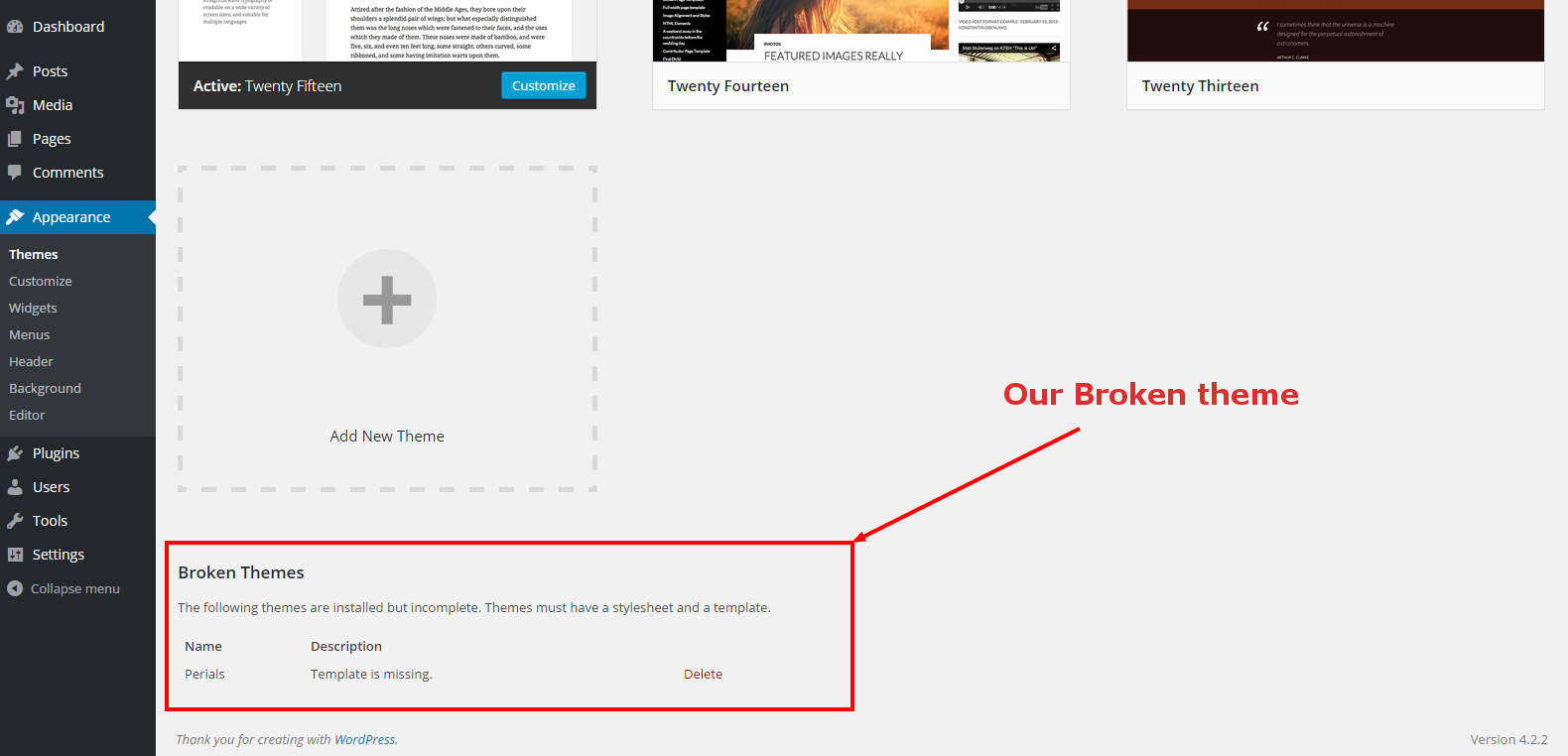
Now through wordpress dashbaord go to Appearance -> Themes.
You should now see a new broken theme named Perials as shown in screenshot below.

This is how wordpress recognizes a theme, through the comments added at the top of the theme’s style.css.
The reason the theme is broken is because we have not created any template for our theme.
So go ahead create a new file index.php in our theme’s directory and copy the following content and then save file.
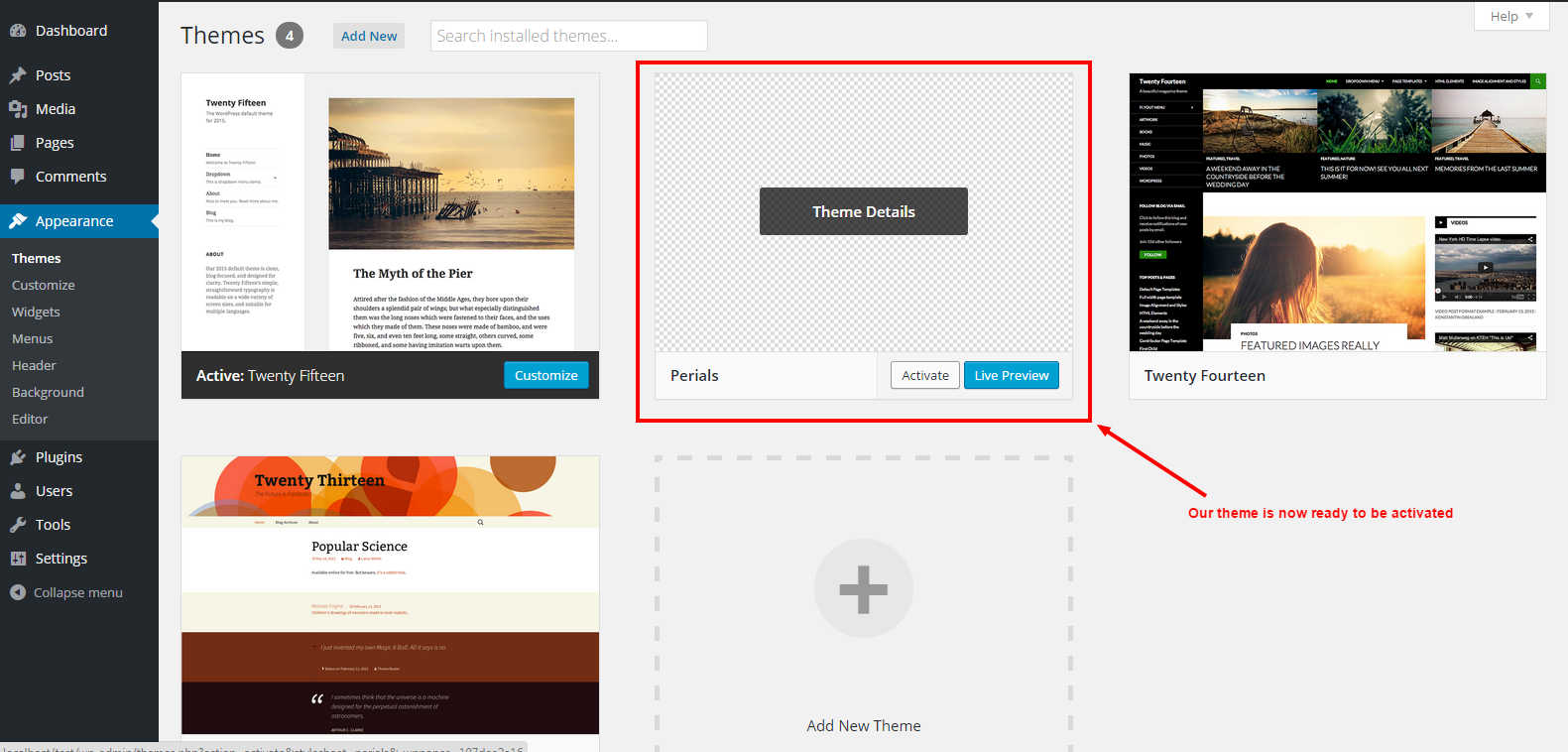
Go back to the wordpress dashboard’s Appearance -> Theme page and refresh the page. Now you should see your theme.

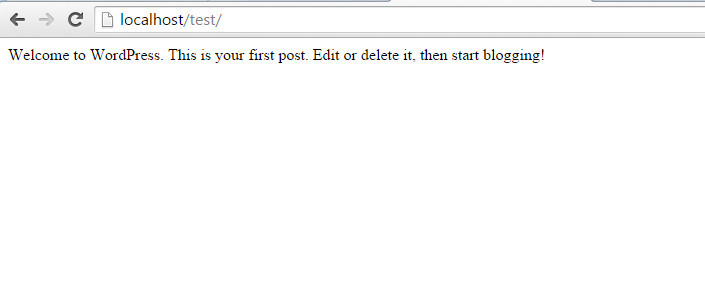
Once you activate this theme and visit your website you should. You should see only the content of your posts. If you have just installed WordPress and haven’t added any content below is what you’ll see.

This is because we still haven’t added any stylesheet or functionality to our theme.
The next part of the series shall deal with how to style your theme. The optional files functions.php, sidebar.php mentioned in the earlier section and also the bootstrap files will now come into action.
This actually answered my problem, thank you!
Thanks for the information, can, I too can help you something?