

You can make your WordPress blog more user friendly by highlighting the search terms on Search page when user searches for something. By default WordPress search template is designed to show only the page title and excerpt. Unless and until the theme provides this feature out of the box, the searched terms are not highlighted in search results. There are many free plugins available on wordpress.org that will do this job for you. However you can do this on your own too. It will require not more than 15 to 20 line of code to achieve this. We did it recently for one of our clients and I thought why not share it on my blog. So below is the code. Simple copy and save it to your active theme’s functions.php. You don’t require anything more apart from it!
function highlight_results($text){
if(is_search()){
$keys = implode('|', explode(' ', get_search_query()));
$text = preg_replace('/(' . $keys .')/iu', '\0', $text);
}
return $text;
}
add_filter('the_content', 'highlight_results');
add_filter('the_excerpt', 'highlight_results');
add_filter('the_title', 'highlight_results');
function highlight_results_css() {
?>
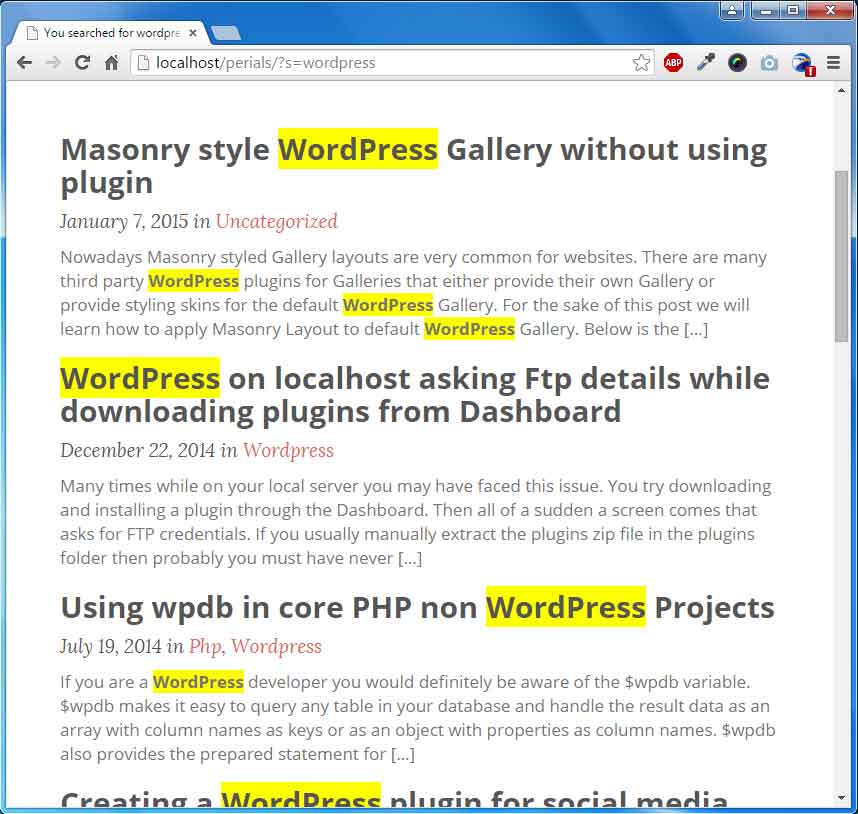
Once you save it below is how your search page would look like.

add filter
If you observe the code you will find that we have call add_filter thrice.
add_filter('the_content', 'highlight_results');
add_filter('the_excerpt', 'highlight_results');
add_filter('the_title', 'highlight_results');
In all three instances the second parameter is the same while the first parameter is different. The first parameter is the name of existing filter to hook and second paramter is the call back function that would be called to actually apply filter.
As per the theme design, the search template usually shows the title and content/excerpt of posts returned for the searched terms. So our searched terms are either going to appear in the title of the post or in the content/excerpt. So we apply filters on three of them.
In our callback function highlight_results we wrap the searched terms in
wp_head
Lastly we add styling rules for our search-highlight class using wp_head action hook. Just like add_filter the second parameter to this function is the callback function. In our callback function highlight_results_css we output appropriate styling rules. Whatever you output in the callback function will be added to wherever wp_head() is placed in your theme files. And this is usually placed right before the closing head tag.
Join the discussion
Leave a Reply
<?php
// Highlighted the Search Keyword on wordpress search result page // No Need Extra WP Module
$string = get_the_title(); // Post filter data on Search.php file
$search_word = esc_html( get_search_query() ); // search Word
$replace_with = "“.$search_word .”“;
echo $newstring = str_replace($search_word ,$replace_with,$string);
?>
.SearchResult__SearchResultmark {
color: #FFF;
background-color: #e46317;
}
thanks man this worked like a charm 🙂
Working perfectly, you are a star, many thanks!
Somehow it works only for the title and not for the excerpt. Both come from custom pages since I don’t have blog posts. Any idea?
I look for a highlighter that highlights the query word(s) within the end result page, i.e. not in the search results, each of them ending with [more … ], but later, after you choose one of these search results, within the final, actual page. Is that possible? Google Books search does that, in books that Google has digitized. But in all other cases you’ve got to “manually” search the end result page by eye or with your local browser, enter the search word(s) again etc.
Thanks for the code
is work perfectly
I just add the code and is working
Do you find a way to exclude img… Because it break the code 😉
Thx for all !
Vincent